複数の地点や道順などのマップを埋め込みたい!
at 2015/2/19 13:24:24
久々のフォローシリーズ。






左上の このマークを押すとメニューが開きます。
このマークを押すとメニューが開きます。
ラインを使うとこんな感じになります。
近況やお役立ち情報をお届けします。 メールマガジン登録はこちらから>>
 著書
著書
「読み書きそろばんソーシャルメディア!」
アマゾンの販売はこちら
 ツイッターアカウントは、@comlog
ツイッターアカウントは、@comlog
お客様から問い合わせがあったので、こちらでもご紹介します。
コムログクラウドには便利な地図挿入機能があります。
ただし一箇所しか表示できない。
例えば、
会社と工場の場所を同時に表示したいとか、
駐車場と店舗を表示したいとか、
各地に散らばっている支店を全部表示したいとか
駅からのルートを表示したいとか
地図の使い方にもいろいろあります。
それをページ内に埋め込みたいとなった時には、
標準機能では難しいので、下記の手順で埋め込めますので
お試しください。
お試しください。
まず使うのは、Google Mapのマイマップ機能
【1】マイマップにアクセス
まずは、GoogleMapにアクセスします。
(この時にGoogleのアカウントでログインが必要です)
(この時にGoogleのアカウントでログインが必要です)
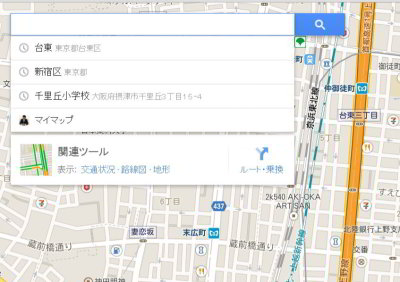
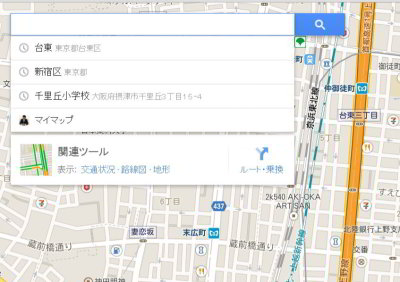
そうすると住所等検索する場所をクリックすると
下記のズのようにマイマップって表示されます。
下記のズのようにマイマップって表示されます。

マイマップをクリックすると下記の画面のようになります。

新規の場合は「作成」を押してください。
【2】マップを作る
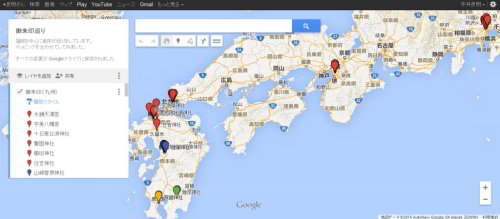
マップには、ポイント、ルートなどを表示できます。

個人の趣味の御朱印マップですが、御朱印を頂いた全国の神社仏閣を
マッピングしています。
上で利用しているのは、ポイントだけですが、
マッピングしています。
上で利用しているのは、ポイントだけですが、

上のツールを使うとラインを描いたり、ルートマップとしても使えます。
【3】ページに埋め込む
マップが出来たところで、ページに埋め込みます。

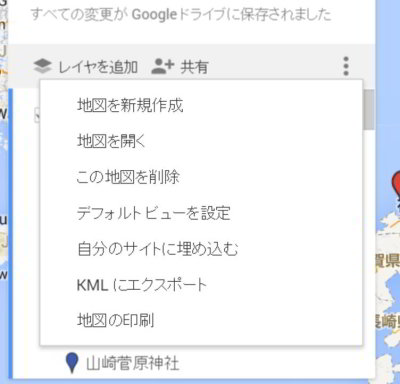
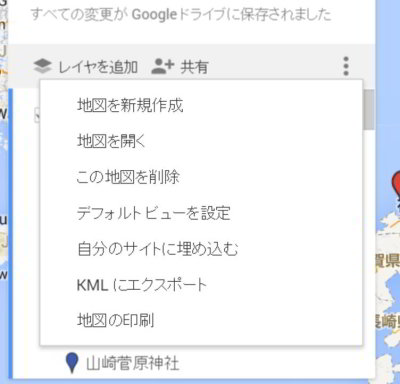
レイヤを追加、 共有の一番右の 「・・・」を押すと
下記のようにメニューが展開しますので、

自分のサイトに埋め込むをクリックします。
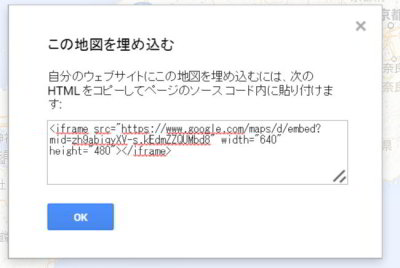
すると中央に下記のようにウインドウを開きます。
すると中央に下記のようにウインドウを開きます。
そして、中のソースコードをそのままコピーします。
【4】ページに埋め込む
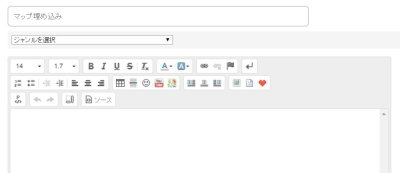
コピーしたソースをコムログクラウドのページに埋め込みます。
ページ作成で、開いたエディタに移動します。
そのままソースコードを貼り付けても、表示されません。
アイコンの一番後ろの「ソース」を選んでください。

適宜:幅(width)や、高さ(height)は、変更してください。
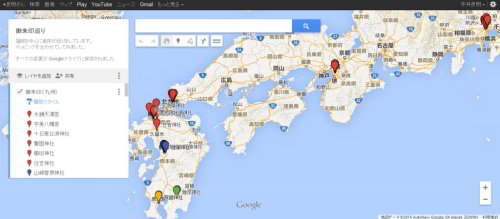
これで、埋め込み終了です。実際に埋め込まれた地図は
下のようになります。
下のようになります。
左上の
 このマークを押すとメニューが開きます。
このマークを押すとメニューが開きます。ラインを使うとこんな感じになります。
いろいろな活用ができると思いますので、お試しください!
近況やお役立ち情報をお届けします。 メールマガジン登録はこちらから>>
近々行われるセミナーやイベントスケジュール
 著書
著書「読み書きそろばんソーシャルメディア!」
アマゾンの販売はこちら

===============
コミュニケーションブログ COMLOG https://www.com
中小企業向け コムログクラウド https://cloud.c
福岡ショップ情報局 http://fukuoka.
===============
 ツイッターアカウントは、@comlog
ツイッターアカウントは、@comlog - コメント (0)
- トラックバック (0)
- トラックバックURL : http://www.i-hive.co.jp/tb.cgi/2579
前の記事:北九州で定期セミナー開催決定!