ホームページ作成後Googleカレンダー【コムログクラウド風】
at 2013/12/09 09:00:00
ホームページは、情報を発信していくものとはわかっていても、
なにを発信すればよいかわからない。
一つ基準になるのは、お客様からよく聞かれることです。
よく聞かれることは、コンテンツになるということです。
今回は、その中で予定・日時を、取り上げたいと思います。
多いのはイベントや、休日などのお知らせですね。
ホームページ上に表示する方法としては、
まずは箇条書き
・12月11日(水)13:30~ 福岡)新しい時代のホームページセミナー
・12月11日(水)16:00~ 福岡)ホームページビジョンシート作成セミナー
・12月12日(木)13:30~ 東京・福岡)ホームページ制作セミナー
・12月18日(水)13:30~ 東京)新しい時代のホームページセミナー
・12月18日(水)16:00~ 東京)ホームページビジョンシート作成セミナー
・12月28日~1月5日 年末年始休業
詳細がわからないだけでなく、カレンダー表示ではないので、
自分のスケジュールとチェックしづらくないですか?
また、テーブル(表組)で作る方法もあります。
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 福岡)新し 福岡)ホーム | 12 東京・福岡) | 13 | 14 |
| 15 | 16 | 17 | 18 東京)新しい | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 2 | 27 | 28 年末年始休業 |
29 年末年始休業 | 30 年末年始休業 | 31 年末年始休業 | 1/1 年末年始休業 | 2 年末年始休業 | 3 年末年始休業 | 4 年末年始休業 |
テーブル作るだけで大変なのですが、
カレンダーめくるみたい見せることができないのです。
カレンダーめくるみたい見せることができないのです。
また、表示箇所もトップページや、スケジュールページに表示するのですが
終わった月を消したり、次の月のスケジュールが決まっているのに、
見せれなかったりします。
そんな時におすすめなのが、Googleのカレンダー機能です。
まずログインをしてください。
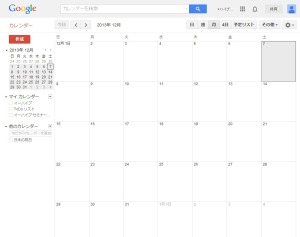
Googleカレンダー
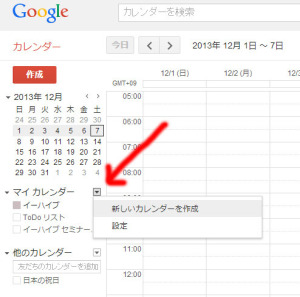
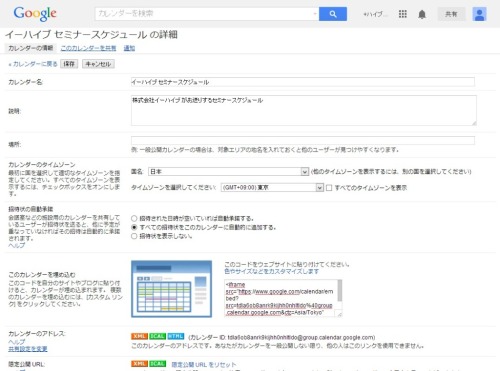
まず、新しいカレンダーを作っていきます。
注意:自分のカレンダー上に作ると自分のプライベートの
スケジュールも公開することになります。
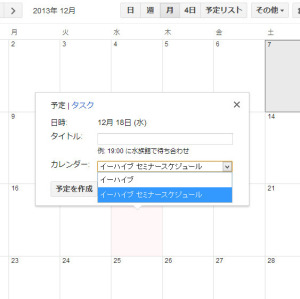
では、実際にスケジュールを一つ入れてみましょう。
登録したい日付をクリックすると、入力画面が登場します。
その時に、先ほど作成したカレンダーを選択しましょう。
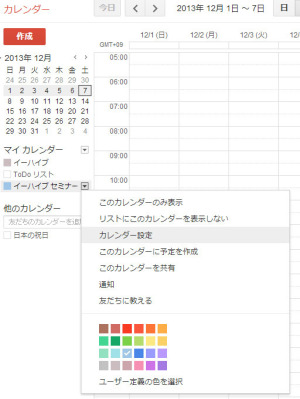
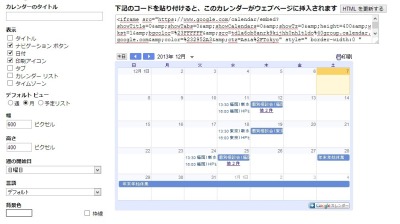
スケジュールを書き込んだところで実際にホームページに埋め込みます。
下記の画面のこのカレンダーを埋め込むの隣にある
HTMLソースをコピーしてください。
サイズを変更したり、色を変更したい場合は、
「色やサイズなどのカスタマイズします」をクリック。
コムログクラウドに挿入する場合は、サイズはこちらをご覧ください。
「下記のコードを貼り付けると、このカレンダーがウェブページに挿入されます。」
の下に記載されているHTMLコードをコピーします。
<iframe src="https://www.google.com/calendar/embed?showTitle=0&showTabs=0&showCalendars=0&showTz=0&height=400&wkst=1&bgcolor=%23FFFFFF&src=tdla6ob8anrk9kijhh0nhltldo%40group.calendar.google.com&color=%232952A3&ctz=Asia%2FTokyo" style=" border-width:0 " width="600" height="400" frameborder="0" scrolling="no"></iframe>
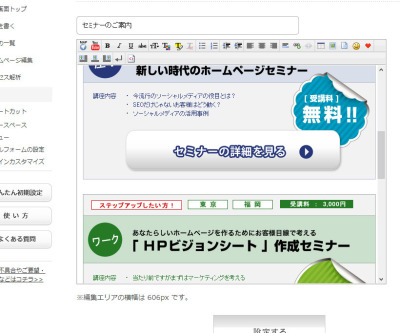
これを、実際に埋め込んでみます。 参考:http://seminar.comlog.jp/
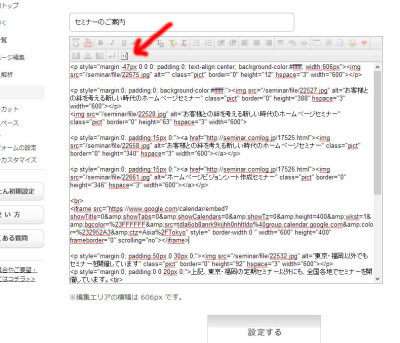
管理画面で埋め込みたいフリースペースを開いて
エディターの一番最後の <> タグ編集を選びます。
そしてコピーしていたソースを挿入します。
ということでこんな感じになりました。
設置前 設置後
1ページに埋め込むとこんな感じになります。
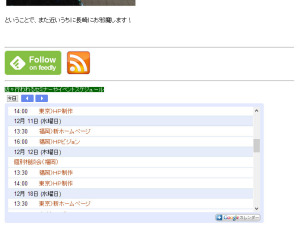
リスト形式で表示すると、このページに下のようになります。
このカレンダーの表示のメリットは、
訪問されたお客様が、未来のカレンダーをめくって見れることと
カレンダーの更新だけで、すべてのカレンダーが変更されること。
ちょっと物足りないのは詳細にURLを
書いてもリンクされないことですかねぇ~
いろんな使い方があるので、試してみてはいかがでしょうか?
※私もすぐ下で利用しています。
近々行われるセミナーやイベントスケジュール

著書
「読み書きそろばんソーシャルメディア!」
アマゾンの販売はこちら

===============
コミュニケーションブログ COMLOG https://www.com
中小企業向け コムログクラウド https://cloud.c
福岡ショップ情報局 http://fukuoka.
===============
 ツイッターアカウントは、@comlog
ツイッターアカウントは、@comlog - コメント (0)
- トラックバック (0)
- トラックバックURL : http://www.i-hive.co.jp/tb.cgi/2351